اليوم إنشاء الله سنشرح لكم طريقة إضافة أداة ثابتة على البلوجر . ما الذي نقصده بالأداة ثابتة ? الاداة الثابتة تمكن الزائر من صب كل إتجاهه نحوها ، حيث كل ما نزل اسفل المدونة سنتزل هي أيضا نحو الأسفل ، لكنها تبقى مجرد أداة “Widget” .
أصبح العديد من المواقع تستعمل هذه التقنية مؤخرا على القائمات الأفقية ، حيت ان هذه الطريقة تعد إحترافية جديدة على المدونات ، بدون أن لا ننسى الدور الذي تقدمه للمدونة و أيضا الشكل .
نحن في هذه التدوينة سنقوم بالشرح طريقة جعل أداة “Widget” تابثة بالنسبة للزائر . يمكنك إستعمال هذه الطريقة على صندوق الفايس بوك من اجل الحصول على العديد من الإعجابات ، أو إستعمالها على صندوق الإشتراك بالمدونة ، أوعلى أي ودجيت تريدها و تختارها انت طبعا ، فقط تابع الشرح و لا تنسى الضغط إعجاب للموضوع .
- اول عملية سنقوم بها و هي الذهاب إلى المدونة
- نختار قالب >>>>>> تحرير HTML
- بعدها نبحث عن الوسم
</Body>
- نضع الكود الثالي فوق الوسم
</body
<script>
// Sticky widget by dz-techs.com
// Free to use or share, but please keep this notice intact.
//<![CDATA[
bs_makeSticky("HTML7"); // enter your widget ID here
function bs_makeSticky(elem) {
var bs_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
bs_sticky.parentNode.insertBefore(scrollee, bs_sticky);
var width = bs_sticky.offsetWidth;
var iniClass = bs_sticky.className + ' bs_sticky';
window.addEventListener('scroll', bs_sticking, false);
function bs_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
bs_sticky.className = iniClass + ' bs_sticking';
bs_sticky.style.width = width + "px";
} else {
bs_sticky.className = iniClass;
}
}
}
//]]>
</script>
<style>
.bs_sticking {background:#f2f2f2 !important; position:fixed !important;
top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3);
margin-top: 0; position:relative9 !important;}
</style> و نقوم بالتغيير HTML7 بالرمز الأداة على HTML
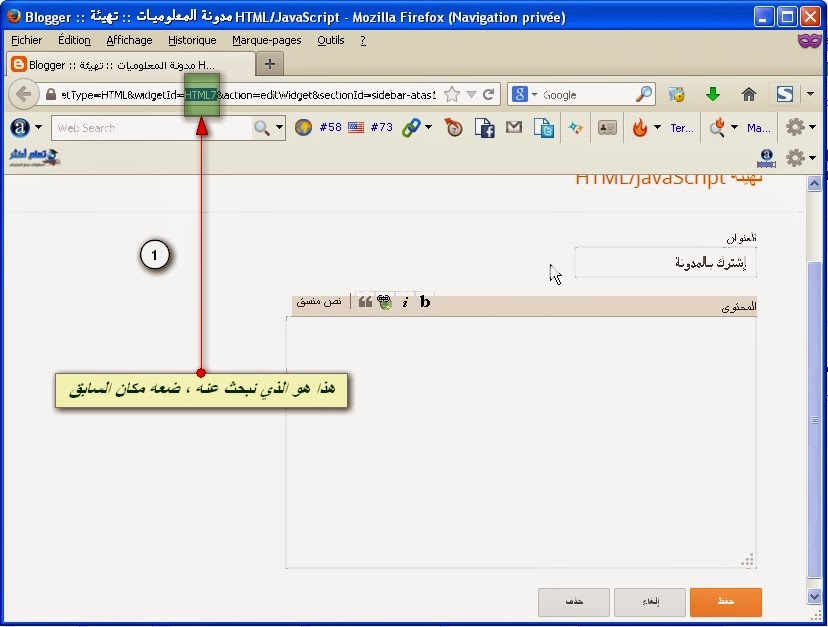
كيف ستحصل على إسم الاداة ب HTML
- تتوجه إلى تخطيط
- ثم تختار الأداة التي تريدها و تضغط تحرير
- بعدها ترى الإسم الاداة ب HTML . سيكون موجود على الربط “ثابع الصورة”